コードって上手に書くと綺麗ですよねぇ。ぼくが作るのは汚いけど綺麗なものを見るとうっとりしてし(略)
今回はiOSとAndroidでの処理をcocos2d-xで分ける方法を調べたので、メモも兼ねてまとめておきます。本当はツイートする方法までまとめたかったけど、それはまた次の記事で書きます。
cocos2d-xはC++を使ってクロスプラットフォームでの開発を容易にしてくれるのですが、それでもツイート機能やブラウザ機能などはiOSとAndroidそれぞれ分けてやる必要があります。
とはいっても、結構簡単でした。またひとつの共通ヘッダファイルを作ることで、普段は分けてることを意識せずにコーディングすることもできます。
実装を分ける大まかな手順
だいたいこんな感じになります。
- 共通ヘッダファイル(.h)を作成する
- iOSは.mmファイルで実装
- Androidは.cppファイルで実装(iOS側は読み込まない)
何も難しいことはないですね。2つ作らないといけないから若干面倒ではあるし、iOS側はobject-Cで実装するので少し知識が必要ですが(ぼくは全くないです…)、実装を分けないといけない処理はだいたいネットで検索したら出てきます。
実際にやってみる
というわけで、実際に作ってみます。
とりあえずはアプリ内でツイートする為のものを作成するという想定で作りましょう。
※今回の記事では実装までは行いません。それは次回に行います。
ヘッダファイル作成
難しいことは何もありません。
いつもと同じような感じでヘッダファイルを作成します。
参考したサイトのあちこちがNativeLauncherというクラスにしてたので、なんとなくぼくもそうしました。
class NativeLauncher{
public:
static void openTweetDialog(const char* $tweet);
};
iOS用のmmファイルを作成する
このmmファイルってなんて言えばいいんでしょうね。Object-C++ファイル?
それはともかくとしてXCodeで作っちゃいます。
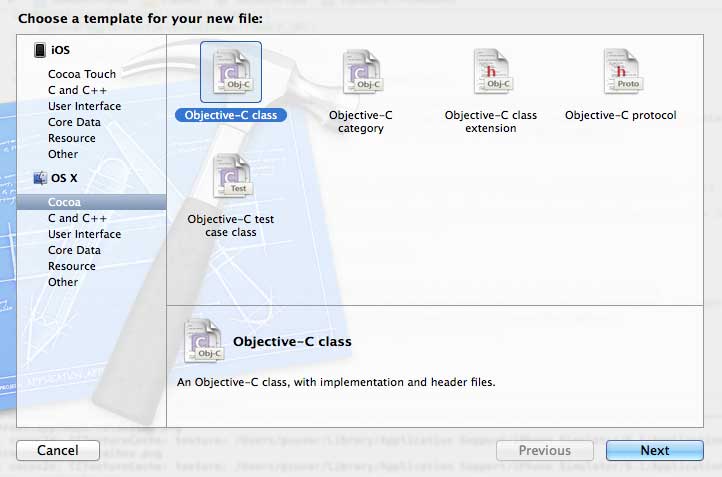
左ペインから「New File」を選択あるいは「File -> New -> File」と進み、ダイアログボックスからCocoa -> Object-C classを選択します。
あとは指示に沿って作っていくと「NativeLauncher.m」というファイルが作成されます。
それを、名前を変更して「NativeLauncher.mm」へと変更することで作成できます。
(もっといい方法がありそうだけど、ぼくはわかりませんでした。。)
とりあえず、コードは以下だけ入力された状態にしておきます。
#include "NativeLauncher.h"
Android用のcppファイルを作成する
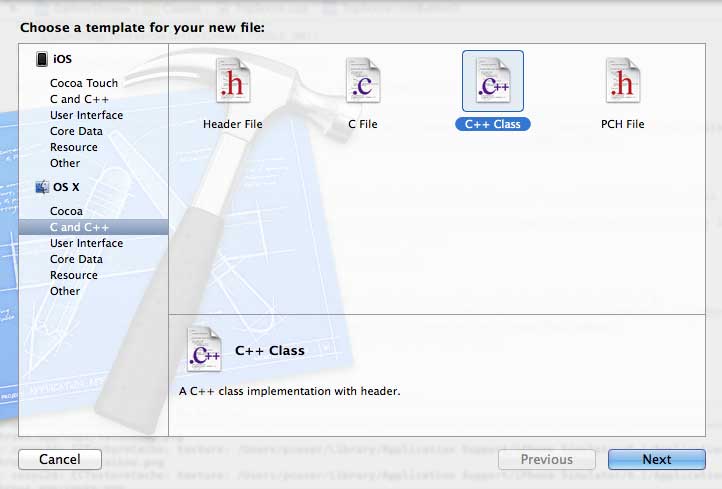
次いで、cppファイルを作成します。
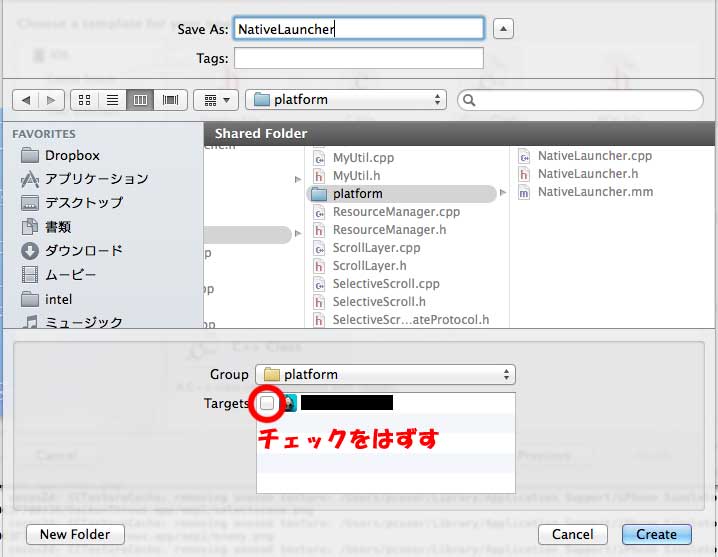
Eclipseで作成する場合は大丈夫なのですが、Xcodeで作成する場合はTargetsにチェックを入れないように注意する必要があります。
(iOS側ではコンパイルさせないようにする為)
ここまでは普通に作成をします。
作成する画面で、このチェックを外すだけで大丈夫です。
もし間違えてチェック外さなかった場合は、Build Phasesの「Compile Sources」からそのcppファイルを消しちゃいましょう。
Android.mkにcppファイルを記載する
最後はEclipseを起動して、Android.mkに作成したcppファイルを記述すればOK。
とりあえず、ちゃんとできたらこんな感じになります。
使う際にはこんな感じ
まだ実装してないので使うもなにもないのですが、実際使用する際にはいつもと同じ方法で特に意識せず使うことができます。
//ヘッダファイルを読み込む
#include "NativeLauncher.h"
(中略)
//ツイート画面呼び出し
NativeLauncher::openTweetDialog("ツイートのテスト");
使う際には処理が分かれてることを意識しなくていい、というのはとてもいいですね。
ちなみに、mmファイルはObject-CとC++両方の記述が可能だそうです。
素敵ですね。
参考
cocos2d-xからブラウザを起動する方法(iOS, Android) - チラ裏開発メモ
cocos2d-x で Objective-C / Java のコードを実行する – RAKUISHI.COM







ピンバック: cocos2d-xで作成したアプリにツイート機能を実装する | たそがれブランチ
ピンバック: JNIを使ってcocos2d-xでOK/Cancelのダイアログボックスを実装する | たそがれブランチ