【関連記事】
cocos2d-xのアクションまとめ
前回の続きになるんですが、cocos2d-xのccActionにどんなのがあるのか気になって今いろいろ試してみてるんで、使い方をまたまとめていきます。
また、単体でのAction系だけとなります。あと並び順などはぼくが調べた(遊んでみた)順になるので、バラバラです。すみません。
CCCardinalSplineBy(CCCardinalSplineTo) スプライン曲線
使い方
CCCardinalSplineBy::create((float)時間,(CCPointArray*)ポイント配列,(int)張力);
最後のパラメーターは張力となるのか緊張となるのかわからないけど、tensionの直訳です。多分張力な気がする。
CCPointArrayで指定したポイントを必ず通過するスプライン曲線でSpriteを移動させることができるみたい。
スプライン曲線についてはググったらたくさんでてくるけど要はこういうのみたいです。
使いようによってはベジェ曲線より動かしやすいかもですね。変なうねりとか気にしなければ。
ちなみに、こんな感じで使用します。
CCSprite* pSprite = CCSprite::create("HelloWorld.png");
CCPoint pos = ccp(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y);
pSprite->setPosition(pos);
this->addChild(pSprite);
CCPointArray* pAry = CCPointArray::create(3);
pAry->addControlPoint(ccp(0,0));
pAry->addControlPoint(ccp(-300,30));
pAry->addControlPoint(ccp(0,0));
pSprite->runAction(CCCardinalSplineBy::create(2.0f, pAry, 1.0f));
最初のPointArrayで指定したCCPointは、アニメーションの始まりの位置になります。ccp(0,0)以外で指定すると瞬間移動します。
最後のパラメーターを1.0にしたら、ほぼ直線移動になりました。これもByとToの違いは最初の位置からの相対位置か、絶対位置の違いです。
ちなみに、CCCardinalSplineByの場合、PointArrayで指定したすべてのCCPointは最初の位置からの指定です。だから、上のだと最初の位置に戻ってきます。
CCCatmullRomBy(CCCatmullRomTo) Catmull-Romスプライン曲線
使い方
CCCatmullRomBy::create((float)時間,(CCPointArray*)ポイント配列);
Catmull-Romスプライン曲線を作成します。CCPointArrayで指定した通過点を必ず通り、かつそれぞれの通過する速度や曲線はそれらの位置によって決まる。らしいです。
CCOrbitCamera カメラを旋回させる
使い方
CCOrbitCamera::create(
(float)時間,
(float)半径,
(float)半径の変量,
(float)Zアングル,
(float)Zアングルの変量,
(float)Xアングル,
(float)Xアングルの変量);
使い方、なんて偉そうに書いてみたけどよくわかってないです。リファレンスを直訳しただけです。特に半径と半径の変量みたいなのをいろいろいじっても何の変化もないし(´・ω・`)
他の条件がそろったときに何かしら効果がでるのかしらん?
Zアングルは、まあZ軸のアングルですね。横にくるっと回ります。角度で指定します。
たとえば以下のように指定するとくるっと横に180度回転します。
pSprite->runAction(CCOrbitCamera::create(1.0f, 1, 0, 0, 180, 0, 0));
なんか、Zアングルは必ず指定しないとだめみたいです(回転しなくなっちゃう)。
縦方向に回転させたい時は、以下のようにXアングルを指定するといいみたい。
pSprite->runAction(CCOrbitCamera::create(1.0f, 1, 0, 0, 180, 90, 0));
ただ、画像はなぜか左右にしか反転しません。上下には反転しないみたい(´・ω・`)
CCFlipX(CCFlipY、CCFlipX3D、CCFlipY3D) 画像の反転
使い方
CCFlipX::create((bool)反転させるか);
CCFlipX3D::create((float)時間);
Xは水平方向に、Yは垂直方向に反転させます。FlipX、FlipYはアニメーションはありません。
一方FlipX3D、FlipY3Dはアニメーションがあり、くるりと回転して反転します。
CCLens3D 虫眼鏡
使い方
CCLens3D::create((int)時間,(CCSize)グリッドサイズ,(CCPoint)位置,(float)半径);
指定した位置を指定した半径分虫眼鏡みたいにぽこっと拡大させます。ただ、拡大率はどうやればいいのかはよくわかりません。これにはないのかも。
ちなみに、アニメーションはないみたい。エミュレータでは確認できませんでした。
何のために時間があるのかはよくわかりません(´・ω・`)
CCRipple3D 波紋を広げる
使い方
CCRipple3D::create (
(float)時間,
(CCSize)グリッドサイズ,
(CCPoint) 波紋の中心位置,
(float)半径,
(int) 波の数,
(float)振幅 );
ゆらゆらと画像に波紋をひろげます。
 ただ残念ながら二つ同時に呼び出したりということはできないみたいです。何かやり方がありそうだけど、ぼくにはわからなかった。。
ただ残念ながら二つ同時に呼び出したりということはできないみたいです。何かやり方がありそうだけど、ぼくにはわからなかった。。
あと、変なところで止まるから使う場合はいろいろと工夫が必要そうですね。
CCShaky3D(CCShakyTiles3D) シェイクする
使い方
CCShaky3D::create((int)時間,(CCSize)グリッドサイズ,(int)範囲,(bool)Z軸のシェイク);
画像をバラバラにしてシェイクします。これも変なところで止まるので工夫が必要そうです。あと最後の引数がよくわかりません。。trueにしてもfalseにしても何もかわらない…。何かの条件の下で効果がでるのかな。
CCShakyTiles3dも似たようなものですが、タイル状になってシェイクされます。こんな感じです。
CCToggleVisibility 表示/非表示のトグル
使い方
CCToggleVisibility::create(void);
画像が表示されてたら非表示にし、非表示だったら表示させます。
いろいろと使い勝手はよさそうですね。
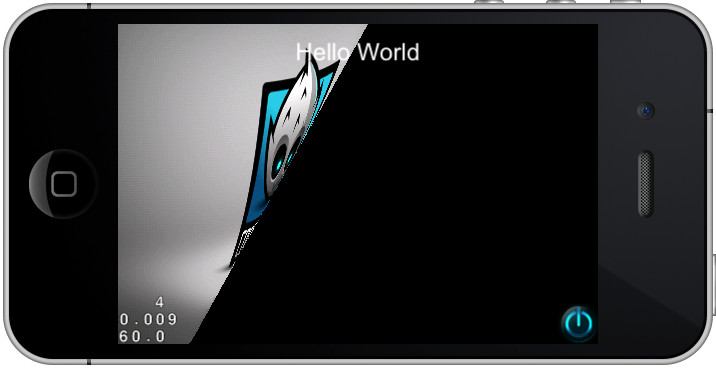
CCPageTurn3D ページをめくる
使い方
CCPageTurn3D::create((float)時間,(CCSize)グリッドサイズ);
ページをめくるようにめくりあがっていきます。
右下から左上にめくられるんだけど、左下から右上にめくる方法ってないのかな。
何かと組み合わせたらできるかもしれませんが、まだぼくにはわかりません(´・ω・`)
めくったページを戻すのは、CCReverseTimeを組み合わせたらできそう。
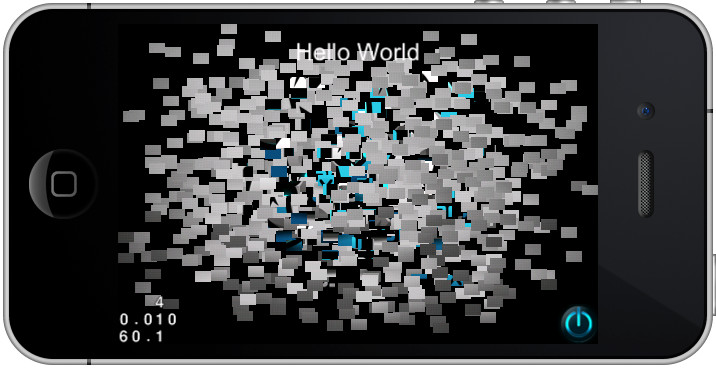
CCShuffleTiles タイル状にし、シャッフルして並び替え
使い方
CCShuffleTiles::create((float)時間,(CCSize)グリッドサイズ,(int)乱数の種);
画像がタイル状にばらばらにされ、シャッフルされて並び替えられます。
CCReverseTimeと合わせれば、ばらばらになったものを戻すことができます。これだけで小さなクイズみたいなのが作れそうですね。
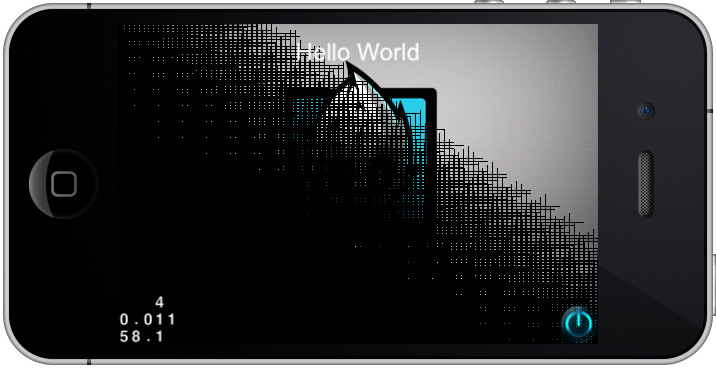
CCFadeOutTRTiles(CCFadeOutBLTiles )タイル状にフェードアウト
CCFadeOutUpTiles(CCFadeOutDownTiles)短冊状にフェードアウト
使い方
CCFadeOutTRTiles::create((float)時間,(CCSize)グリッドサイズ);
CCFadeOutUpTiles::create((float)時間,(CCSize)グリッドサイズ);
CCFadeOutTRTilesは左下から右上に、CCFadeOutBLTilesは右上から左下にタイル状になって消えていきます。UpTilesは下から上に、DonwTilesは上から下です。
ただなぜか最後ちょっと残るから、工夫するかremoveしないとかっこわるいです。
これがCCFadeOutTRTiles。
下のがCCFadeOutUpTilesです。
CCTurnOffTiles タイルが抜けるように消えていく
使い方
CCTurnOffTiles::create((float)時間,(CCSize)グリッドサイズ,(int)乱数の種);
ぽこぽことタイルが抜けるように消えていきます。あるいはスタンドのベイビィフェイスみたいに消えていきます。
CCWavesTiles3D 3D状にタイルがウェーブする
使い方
CCWavesTiles3D::create((int)時間,(CCSize)グリッドサイズ,(int)波の数,(float)振幅);
そのまんまです。振幅をあげるとすごいことになります。
まるでソーラレイみたいですね。
CCJumpTiles3D タイルがもこもこする
使い方
CCJumpTiles3D::create((float)時間,(CCSize)グリッドサイズ,(int)もこもこ回数,(float)振幅)
ジャンプというよりもこもこします。こんな感じです。
CCSplitRows(CCSplitCols) 短冊状に左右に(上下に)スライドして消える
使い方
CCSplitRows::create((float)時間,(int)短冊の数);
画像見た方が早いですが、短冊状になって左右に消えていきます。Rowsは左右に、Colsは上下です。
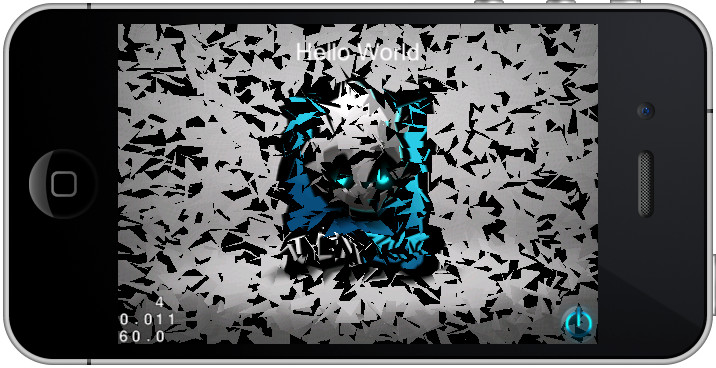
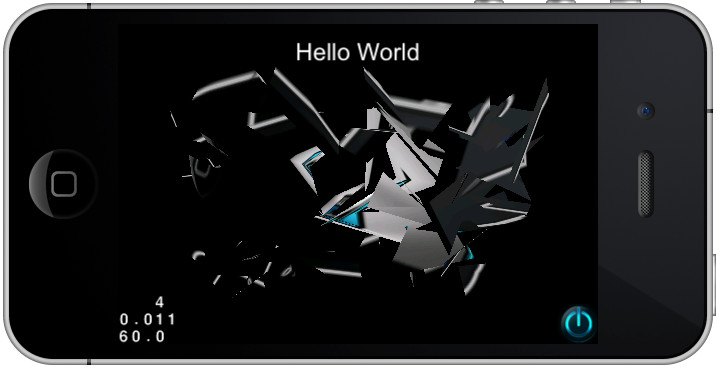
CCShatteredTiles3D くだける
使い方
CCShatteredTiles3D::create((float)時間,(CCSize)グリッドサイズ,(int)範囲,(bool)Z軸);
画像がぐしゃーんってくだけます。ただ、なぜかアニメーションはありません。ある条件がそろえばなるのかな。
多分ですけど、これでアニメーション系のはおおよそ網羅したかと思います。
結構癖のあるのが多くて工夫しないと使いこなせなさそうなのが多いですが、性格的に全部試してみたくなってたのでこの機会にできてよかった。
調べた順だから見づらいですが(´・ω・`)
また今度はCCCallFuncといったインスタント系やイージングといったのもまとめたいと思いますが、疲れたので今回はこれくらいにします。















ピンバック: cocos2d-xのアクションまとめその3 | たそがれブランチ