結構前に、CocosCreatorをC++で動かすという記事を書いたのですが、その続きです。
今回は実際に簡単なアニメーションを作成し、組み込むところまで書いてみます。
前回の記事:CocosCreator v1.4のプロジェクトをcocos2d-x(C++)で使う
注意事項
今回試してみて改めて実感しましたが、まだCocos CreatorをC++で使うのは色々と機能が足りてないです。まあベータ版にすらなってないので仕方ないですね。バグも結構ありました(´・ω・`)
まあそれでも
- GUIを扱えるのはなかなか素敵
- Cocos Creatorとは完全に切り離されて作成されているため、creator_project/packages/creator_luacpp_supportをコピペすれば最新の状態にアップデートできる
- どんどん機能が追加されていっている(8/21本日ついさっきPrefabもサポートしたみたいです)
という利点はあるので、フライング使用はアリな気がしますね(ぼくは今後使っていくことにしちゃいました)。
とはいえ、2017/8/21現在まだ以下の制約があります。
- 各SceneにCanvasは1個のみしか配置できない
- AnimationでEasingがまだできない
- 他にも使えないコンポーネントがまだある
- バグがちょこちょこある…
まあ、ベータ版にもなってないですし、多少はね…
今回作るもの
とりあえず、スプラッシュをアニメーションにしたいと思ってたので、それをやろうと思います。
真っ黒い背景にロゴが浮かび上がるようなイメージですね。
※ この記事は前回の記事を読んでる前提で進めます。
スプラッシュ用のシーンを追加
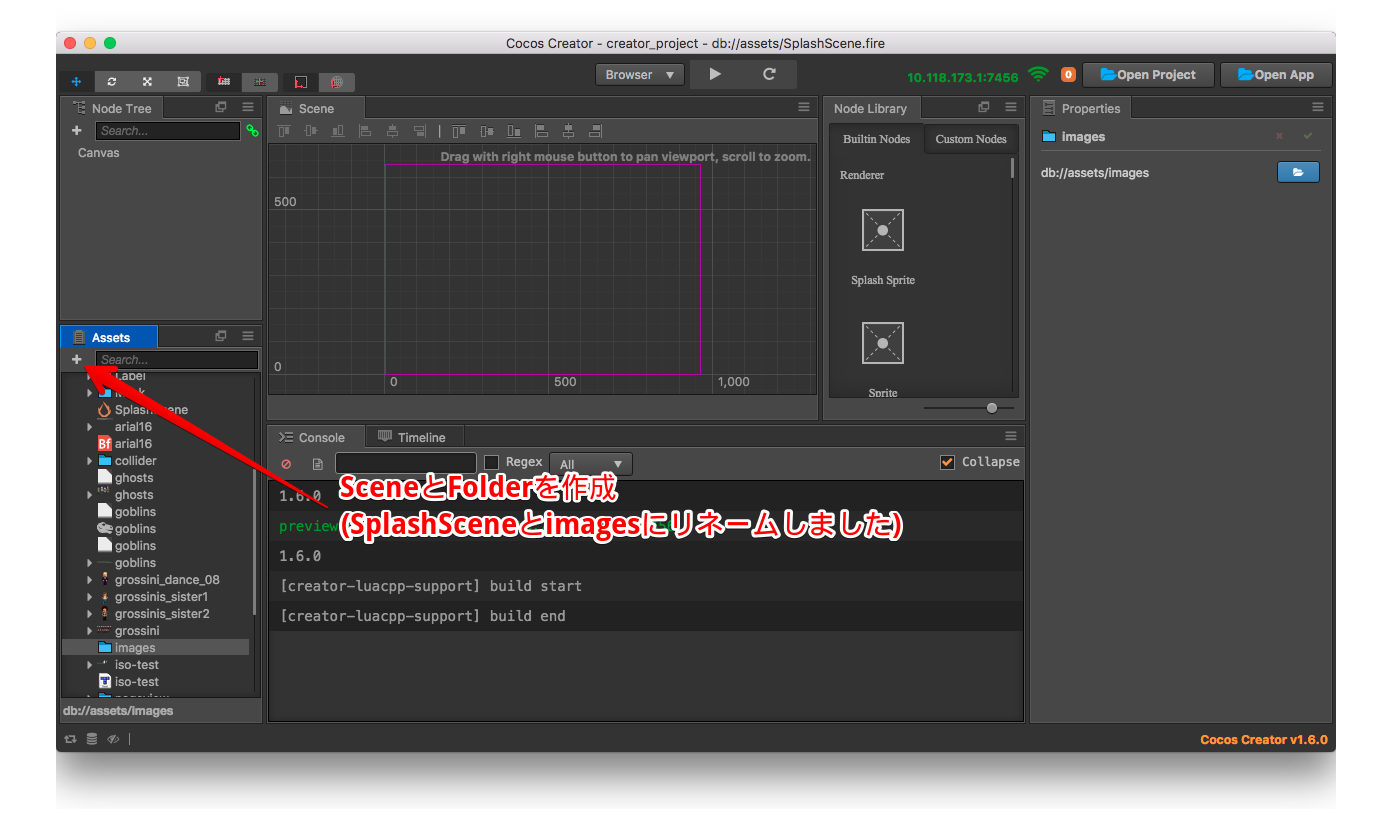
まずはごちゃごちゃしてるので、画像を入れるフォルダを作成しちゃいます。
(今は ここに入ってたものがそのまま入ってますが、サンプルとして残してる感じです。最後に削除するつもりで作ってます)
imagesフォルダと、スプラッシュ用のSplashSceneを作成します。
次に、作成した画像をドラッグ&ドロップでimagesフォルダ内に入れ、SlpashSceneに埋め込みます。
SplashSceneに切り替えたあと、Canvas上に入れたらOKです。
アニメーションを作成する
せっかくなのでCocos Creatorで簡単なアニメーションを作成します。
まだC++対応は中途半端で、Easing編集などは対応していないらしいのですが、簡単なアニメーションならCocos Creator上で作れます。
とりあえず、こんな感じにフェードインするアニメーションを作成してみます。
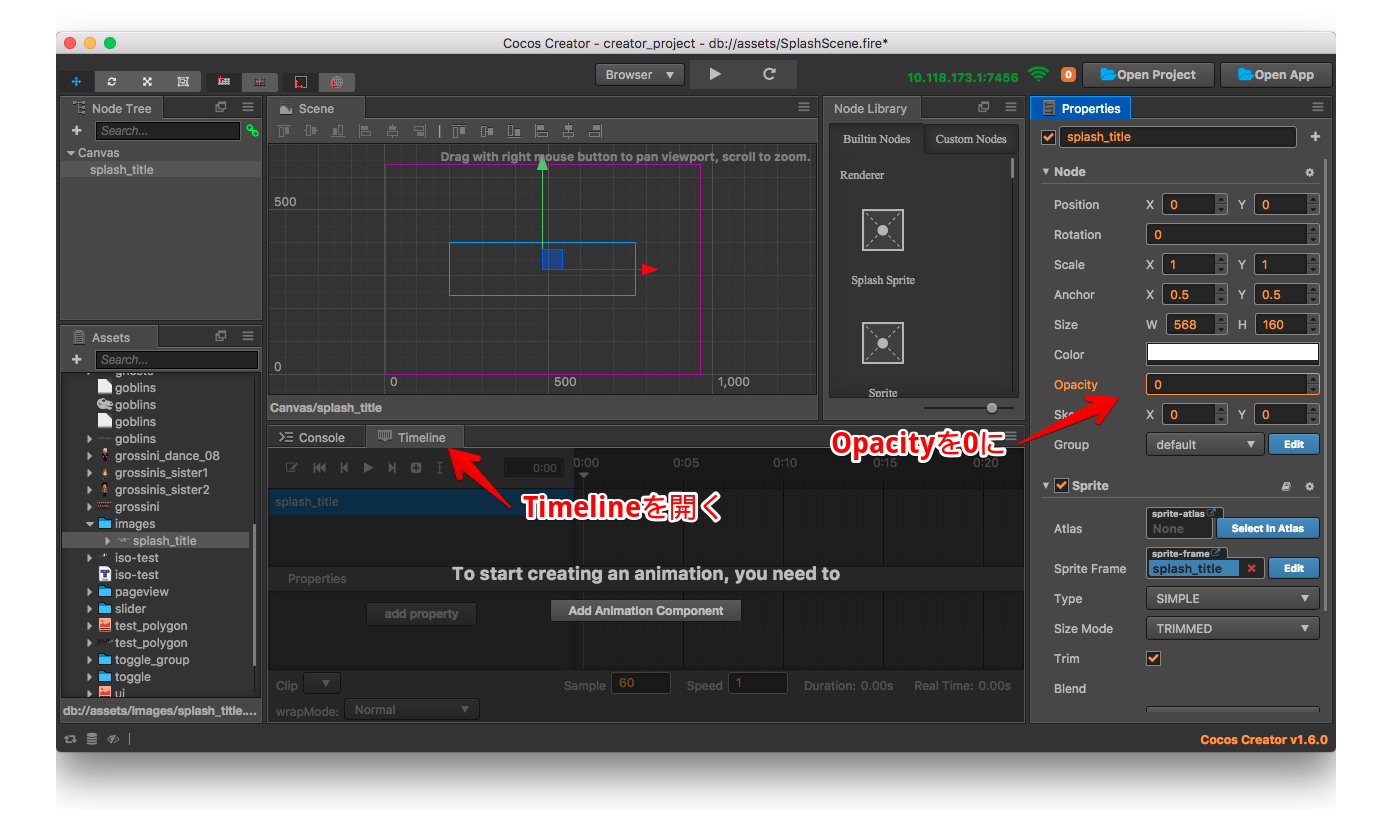
まずは対象のSpriteを選択の状態で、初期状態のOpacityを0にし、TimelineのAnimationを作成します。
アニメーションを扱うには、アニメーションクリップを作成する必要があるようなので、そこまで以下に示します。
クリップは適当に名前をつけて保存しましょう。
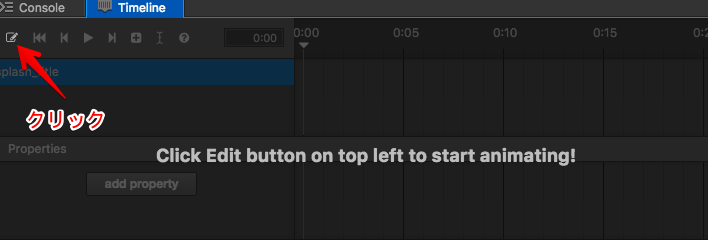
次に、右上にあるマークをクリックして編集を開始します。
このあたりのやり方はUnityとだいたい同じですかね。
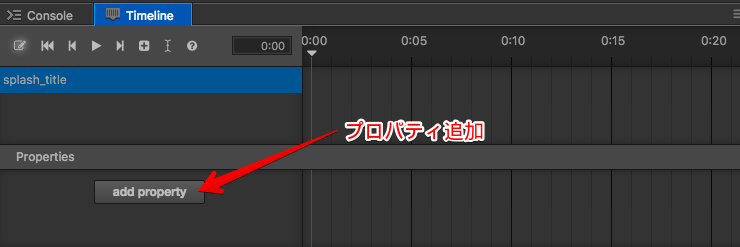
変更したいプロパティを追加します(今回はOpacityですね)
すると、Opacityの横に ― +のボタンが出るので、そこでポイントを追加し、Opacityを変更します。今回は最初は0、最後は255としました。
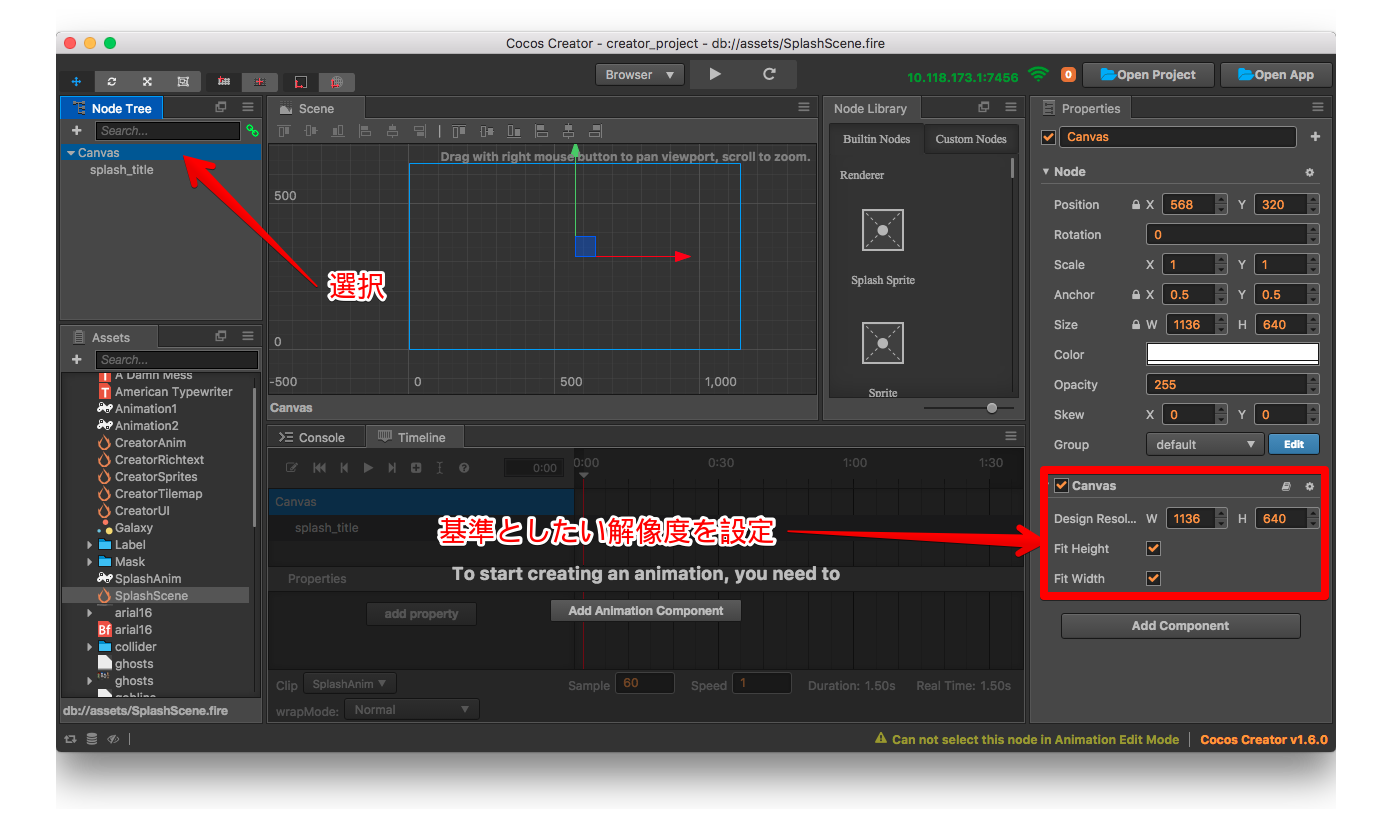
マルチ解像度対応を行う
CocosCreatorのマルチ解像度は、Canvasで行います。
ここまでできたら、とりあえずはCocos Creator側の操作は終わりです。
C++側に組み込む
出来上がったら、ビルドしてC++側の実装を行います。
Cocos Creator側のビルド手順は以下に載せています。
CocosCreator v1.4のプロジェクトをcocos2d-x(C++)で使う
C++ソースコードの記述
とりあえず、AppDelegate内で読み込むようにしてみましょう。
// AppDelegate内
#include "AppDelegate.h"
#include "CreatorReader.h" // 追加
USING_NS_CC;
static cocos2d::Size designResolutionSize = cocos2d::Size(1136, 640);
AppDelegate::AppDelegate() {
}
AppDelegate::~AppDelegate() {
}
void AppDelegate::initGLContextAttrs() {
// 省略
}
static int register_all_packages() {
// 省略
}
bool AppDelegate::applicationDidFinishLaunching() {
// initialize director
auto director = Director::getInstance();
auto glview = director->getOpenGLView();
if (!glview) {
#if (CC_TARGET_PLATFORM == CC_PLATFORM_WIN32) || \
(CC_TARGET_PLATFORM == CC_PLATFORM_MAC) || \
(CC_TARGET_PLATFORM == CC_PLATFORM_LINUX)
glview = (GLView*)GLViewImpl::createWithRect(
"SevenTreasure", cocos2d::Rect(0, 0, designResolutionSize.width,
designResolutionSize.height));
#else
glview = (GLView*)GLViewImpl::create("SevenTreasure");
#endif
director->setOpenGLView(glview);
}
director->setDisplayStats(true);
director->setAnimationInterval(1.0f / 60);
glview->setDesignResolutionSize(designResolutionSize.width,
designResolutionSize.height,
ResolutionPolicy::EXACT_FIT);
director->setContentScaleFactor(1.0);
register_all_packages();
// CocosCreatorのリソース読み込み
auto reader = creator::CreatorReader::createWithFilename(
"creator/SplashScene.ccreator");
reader->setup();
auto scene = reader->getSceneGraph();
// Canvasを取得
auto canvas = scene->getChildByName("Canvas");
// タイトルロゴを取得
auto title = canvas->getChildByName("splash_title");
// アニメーションを読み込み
reader->getAnimationManager()->playAnimationClip(
title , "SplashAnim");
// run
director->runWithScene(scene);
return true;
}
void AppDelegate::applicationDidEnterBackground() {
// (省略)
}
void AppDelegate::applicationWillEnterForeground() {
// (省略)
}
続いて、各プラットフォームの設定を行います。
iOS側の設定
iOS側では、以下の設定をする必要があります。
- MediaPlayer.frameworkの追加
- Classes/readerの追加
- Resources/creatorのリファレンスフォルダ追加
- Classes/readerのHeaderSearchPathsを追加
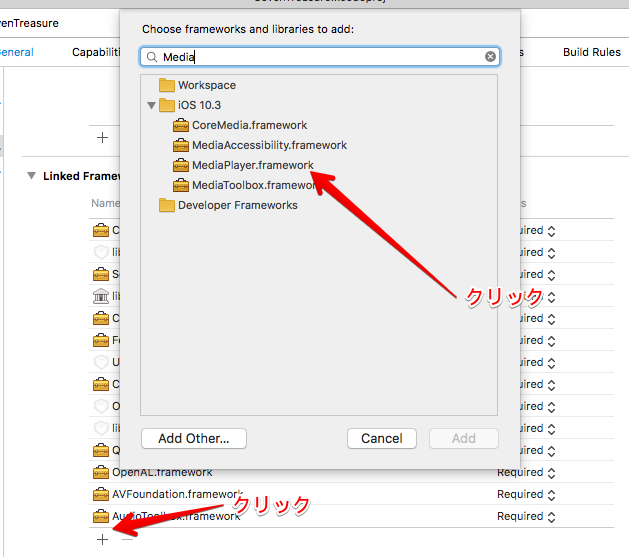
MediaPlayer.frameworkの追加
General -> Linked Frameworks and Librariesから MediaPlayer.frameworkを追加します。
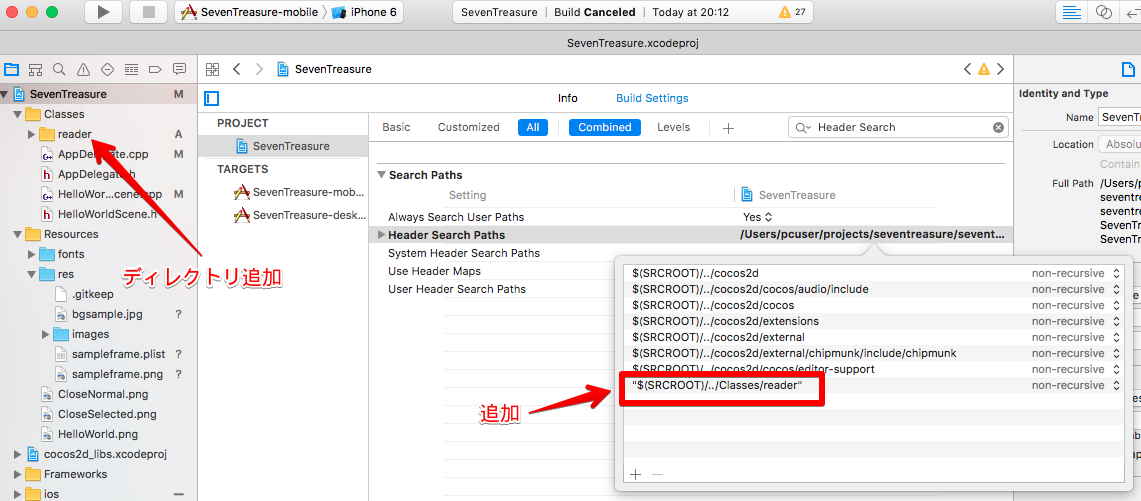
それぞれのフォルダの追加
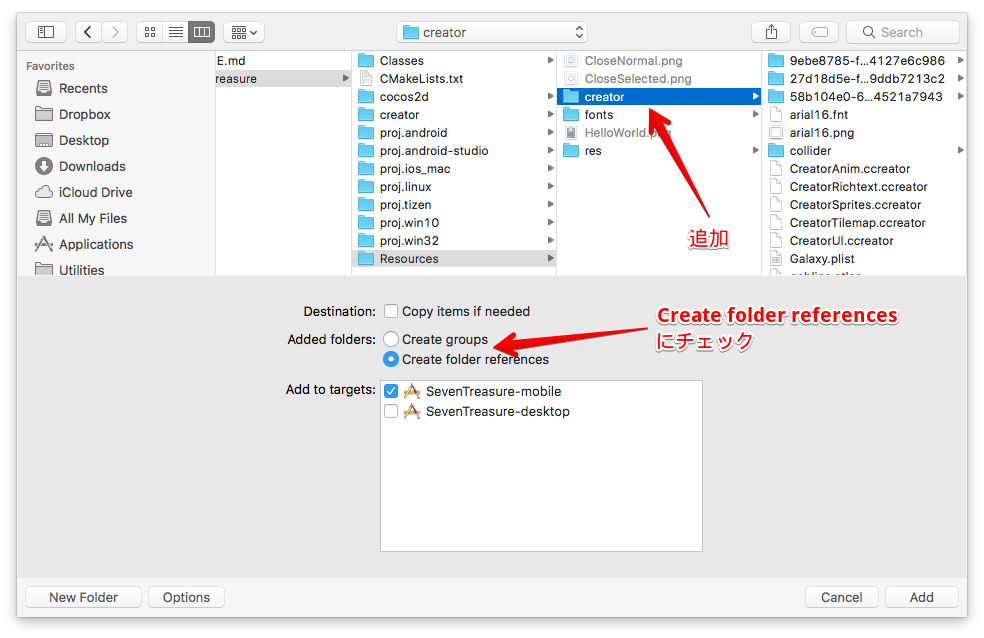
ビルド後には、以下のフォルダが追加されているため、それぞれのXcode Project内に追加します。
- Classes/reader
- Resources/creator (参照のみ)
また、Classes/readerの方は、Header Search Pathsにも追加をします。
参照は以下のようにすればいい感じですね。
Android側の設定
こちらは簡単です。
GitHub上に説明があるようにAndroid.mkを指定する形でもいいのですが、Classes内のC++ファイルを全て読み込むように以下のように記述するほうが楽です。
# proj.android-studio/app/jni/Android.mk LOCAL_PATH := $(call my-dir) include $(CLEAR_VARS) $(call import-add-path,$(LOCAL_PATH)/../../../cocos2d) $(call import-add-path,$(LOCAL_PATH)/../../../cocos2d/external) $(call import-add-path,$(LOCAL_PATH)/../../../cocos2d/cocos) $(call import-add-path,$(LOCAL_PATH)/../../../cocos2d/cocos/audio/include) LOCAL_MODULE := MyGame_shared LOCAL_MODULE_FILENAME := libMyGame # C/C++ファイルの自動ロード ifeq ($(HOST_OS),windows) # windows (動作確認できてないから動かないかも。。) CPP_FILES := $(shell dir $(LOCAL_PATH)/../../../Classes/*.cpp /b/a-d/s) CPP_FILES += $(shell dir $(LOCAL_PATH)/../../../Classes/*.c /b/a-d/s) else # mac CPP_FILES := $(shell find $(LOCAL_PATH)/../../../Classes -name *.cpp) CPP_FILES += $(shell find $(LOCAL_PATH)/../../../Classes -name *.c) endif LOCAL_SRC_FILES := hellocpp/main.cpp LOCAL_SRC_FILES += $(CPP_FILES:$(LOCAL_PATH)/%=%) LOCAL_C_INCLUDES := $(LOCAL_PATH)/../../../Classes LOCAL_C_INCLUDES += $(LOCAL_PATH)/../../../Classes/reader # _COCOS_HEADER_ANDROID_BEGIN # _COCOS_HEADER_ANDROID_END LOCAL_STATIC_LIBRARIES := cocos2dx_static # _COCOS_LIB_ANDROID_BEGIN # _COCOS_LIB_ANDROID_END include $(BUILD_SHARED_LIBRARY) $(call import-module,.) # _COCOS_LIB_IMPORT_ANDROID_BEGIN # _COCOS_LIB_IMPORT_ANDROID_END
実際に動かしてみる
動かした動画が以下になります。
今回作ったのはすごい簡単なものだったのですが、ある程度複雑なシーンになると効果を発揮しそうです。
とはいえ、タップ時のイベントとか設定できたいるすとすごくいいんですけど、そこまではまだ無理みたいですね。まあ、UIのみを扱うという観点で見たら十分なのかもしれませんが。
















ピンバック: cocos2d-x(C++版)でCocos Creatorを使う | たそがれブランチ