連続の投稿となりますが、前回の「同じインターフェイスでiOSとAndroidの処理を分ける方法」を使って、ツイート機能を実装してみたいと思います。
とはいっても、Objective-CやJNIの知識は殆どないので、コーディングに関しては下記のサイトを参考にさせて貰いました。
[参考]
Cocos2d-x上からTwitterにツイートする -おかひろの雑記
それでは、まず最初にiOS側から実装してみます。
iOS側の実装(NativeLauncher.mm)
前回記載したNativeLauncher::openTweetDialogの実装となります。
一応そのヘッダファイルのコードも書いておきますね。
class NativeLauncher{
public:
static void openTweetDialog(const char* $tweet);
};
Twitter.frameworkを読み込む
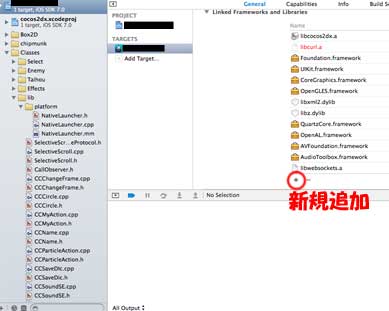
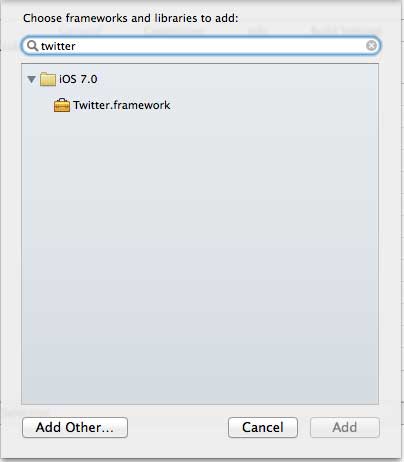
実装する前に、XcodeでTwitter.frameworkのフレームワークを追加します。
プロジェクトをクリックし、General -> Linked Frameworks and Librariesへ行ってTwitter.frameworkを追加しましょう。
ここをクリックですね。ちなみに、Xcode5.0.2です。
iOS7ってでてきますけど、普通にiOS6とかでもちゃんと使えるっぽいのでこれをAddしちゃいます。
コーディングする
iOS側での実装は、mmファイルにて行います。とりあえず、下記のは「ツイッターの送信機能があればそっちで、なければブラウザからツイート」というのを実装してます。
#include "NativeLauncher.h"
#import <Twitter/Twitter.h>
using namespace Cocos2dExt;
void NativeLauncher::openTweetDialog(const char *$tweet){
NSString* tweet = [NSString stringWithUTF8String:$tweet];
if([TWTweetComposeViewController canSendTweet]){
UIViewController *myViewController = [UIApplication sharedApplication].keyWindow.rootViewController;
TWTweetComposeViewController *twitterVC = [[TWTweetComposeViewController alloc]init];
[twitterVC setInitialText: tweet];
twitterVC.completionHandler = ^(TWTweetComposeViewControllerResult res){
[myViewController dismissViewControllerAnimated:YES completion: nil];
};
[myViewController presentViewController: twitterVC animated:YES completion: nil];
}else{
tweet = [NSString stringWithFormat: @"%@%@",@"http://twitter.com/intent/tweet?text=",tweet];
tweet = ;
[[UIApplication sharedApplication]openURL:[NSURL URLWithString:tweet]];
}
tweet = nil;
}
Android側の実装(cpp + java)
iOS側は以上で、次にAndroid側を実装します。
Androidの場合は、cppファイルとjavaファイルにコーディングする必要があります。ちょい面倒ですね。
cocos2dxMyActivity.javaを作成する
ツイート機能はきっと他のアプリを作成する際にも使いそうなので、他でも使えるようにcocos2dxActivityを継承したcocos2dxMyActivityを作成します。
本当はcocos2dxActivityに直接書く方がいい気もするけど、そっちをいじるのはアレだったので。
package jp.brbranch.lib;
import org.cocos2dx.lib.Cocos2dxActivity;
import android.content.Intent;
import android.os.Bundle;
abstract public class Cocos2dxMyActivity extends Cocos2dxActivity {
static Cocos2dxMyActivity my;
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
my = this;
}
public static void tweet(String $msg){
Intent intent = new Intent();
intent.setAction(Intent.ACTION_SEND);
intent.setType("text/plain");
intent.putExtra(Intent.EXTRA_TEXT, $msg);
my.startActivity(intent);
}
}
インテントを作成して投げるだけの簡単なメソッドです。
あとは、cocos2d-xでプロジェクトを作成した時にできてるやつにこれを継承させるだけですね。
public class TestProject extends Cocos2dxMyActivity{
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
}
(略)
static {
System.loadLibrary("cocos2dcpp");
}
}
NativeLauncher.cppを実装
最後に、NativeLauncher.cppを実装します。ここではjniを使ってc++とjavaを連携させます。
jniに関しては、以下のサイトにとても詳しく載ってます。
cocos2d-xでjniを使ってみる – がおまる開発ブログ
#include "NativeLauncher.h"
#include <jni.h>
#include "platform/android/jni/JniHelper.h"
#define JNICLASSNAME "jp/brbranch/lib/Cocos2dxMyActivity"
#define TWEET "tweet"
using namespace cocos2d;
void NativeLauncher::openTweetDialog(const char* $tweet){
JniMethodInfo methodInfo;
if(JniHelper::getStaticMethodInfo(methodInfo , JNICLASSNAME , TWEET , "(Ljava/lang/String;)V")){
jstring str = methodInfo.env->NewStringUTF($tweet);
methodInfo.env->CallStaticVoidMethod(methodInfo.classID , methodInfo.methodID , str);
methodInfo.env->DeleteLocalRef(str);
methodInfo.env->DeleteLocalRef(methodInfo.classID);
}
}
使ってみる
実装を終えたら、あとは普通に使うだけです。
//ヘッダファイルを読み込む
#include "NativeLauncher.h"
(中略)
//ツイート画面呼び出し
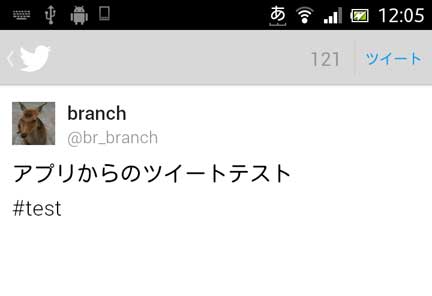
NativeLauncher::openTweetDialog("アプリからのツイートテスト\n#test");
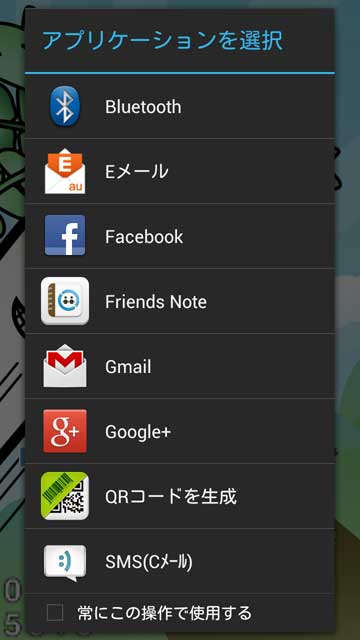
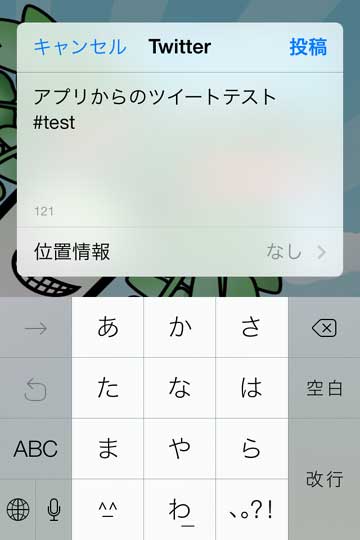
すると以下にように表示されます。
Android
iOS
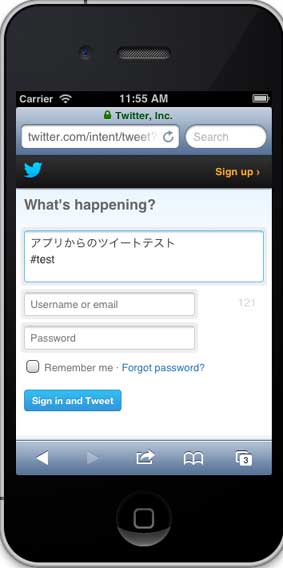
アプリがない場合はこんな感じです。







I am so grateful for your article.